AspectRatio(
aspectRatio: 16 / 9,
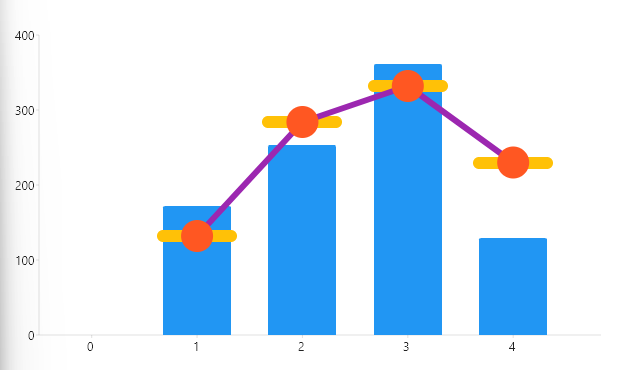
child: DChartComboN(
renderType: (group) {
return switch (group.id) {
'id' => RenderType.bar,
'id3' => RenderType.barTargetLine,
'id4' => RenderType.line,
_ => RenderType.scatterPlot,
};
},
configSeriesBar: ConfigSeriesBarN(seriesColor: Colors.blue),
configSeriesBarTargetLine: ConfigSeriesBarTargetLineN(
customColor: (group, data, index) => Colors.amber,
strokeWidthPx: (group, data, index) => 12,
),
configSeriesLine: ConfigSeriesLineN(
seriesColor: Colors.purple,
strokeWidthPxBase: 6,
),
configSeriesScatter: ConfigSeriesScatterN(
seriesColor: Colors.deepOrange,
pointRadiusBase: 16,
),
groupList: [
NumericGroup(
id: 'id',
data: [
NumericData(domain: 1, measure: 172),
NumericData(domain: 2, measure: 254),
NumericData(domain: 3, measure: 362),
NumericData(domain: 4, measure: 130),
],
),
NumericGroup(
id: 'id3',
data: [
NumericData(domain: 1, measure: 132),
NumericData(domain: 2, measure: 284),
NumericData(domain: 3, measure: 332),
NumericData(domain: 4, measure: 230),
],
),
NumericGroup(
id: 'id4',
data: [
NumericData(domain: 1, measure: 132),
NumericData(domain: 2, measure: 284),
NumericData(domain: 3, measure: 332),
NumericData(domain: 4, measure: 230),
],
),
NumericGroup(
id: 'id5',
data: [
NumericData(domain: 1, measure: 132),
NumericData(domain: 2, measure: 284),
NumericData(domain: 3, measure: 332),
NumericData(domain: 4, measure: 230),
],
),
],
),
),