AspectRatio(
aspectRatio: 16 / 9,
child: DChartComboO(
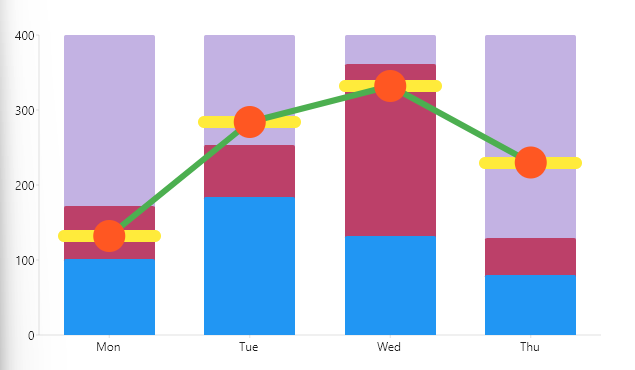
renderType: (group) {
return switch (group.id) {
'id' => RenderType.bar,
'id2' => RenderType.barLane,
'id3' => RenderType.barTargetLine,
'id4' => RenderType.line,
_ => RenderType.scatterPlot,
};
},
configSeriesBar: ConfigSeriesBarO(seriesColor: Colors.red),
configSeriesBarLane: ConfigSeriesBarLaneO(
backgroundBarColor: Colors.deepPurple.withAlpha(100),
seriesColor: Colors.blue,
),
configSeriesBarTargetLine: ConfigSeriesBarTargetLineO(
customColor: (group, data, index) => Colors.yellow,
strokeWidthPx: (group, data, index) => 12,
),
configSeriesLine: ConfigSeriesLineO(
seriesColor: Colors.green,
strokeWidthPxBase: 6,
),
configSeriesScatter: ConfigSeriesScatterO(
seriesColor: Colors.deepOrange,
pointRadiusBase: 16,
),
groupList: [
OrdinalGroup(
id: 'id',
data: [
const OrdinalData(domain: 'Mon', measure: 172),
const OrdinalData(domain: 'Tue', measure: 254),
const OrdinalData(domain: 'Wed', measure: 362),
const OrdinalData(domain: 'Thu', measure: 130),
],
),
OrdinalGroup(
id: 'id2',
data: [
const OrdinalData(domain: 'Mon', measure: 102),
const OrdinalData(domain: 'Tue', measure: 184),
const OrdinalData(domain: 'Wed', measure: 132),
const OrdinalData(domain: 'Thu', measure: 80),
],
),
OrdinalGroup(
id: 'id3',
data: [
const OrdinalData(domain: 'Mon', measure: 132),
const OrdinalData(domain: 'Tue', measure: 284),
const OrdinalData(domain: 'Wed', measure: 332),
const OrdinalData(domain: 'Thu', measure: 230),
],
),
OrdinalGroup(
id: 'id4',
data: [
const OrdinalData(domain: 'Mon', measure: 132),
const OrdinalData(domain: 'Tue', measure: 284),
const OrdinalData(domain: 'Wed', measure: 332),
const OrdinalData(domain: 'Thu', measure: 230),
],
),
OrdinalGroup(
id: 'id5',
data: [
const OrdinalData(domain: 'Mon', measure: 132),
const OrdinalData(domain: 'Tue', measure: 284),
const OrdinalData(domain: 'Wed', measure: 332),
const OrdinalData(domain: 'Thu', measure: 230),
],
),
],
),
),