AspectRatio(
aspectRatio: 16 / 9,
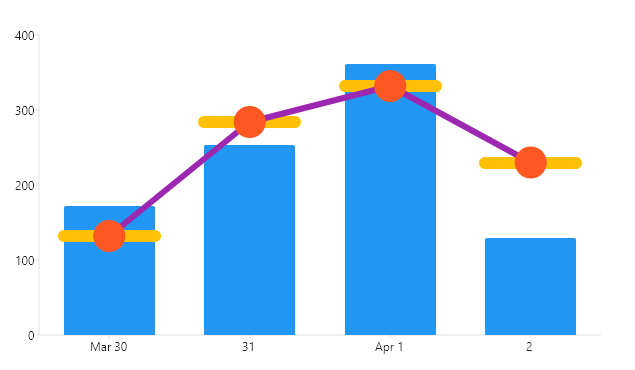
child: DChartComboT(
renderType: (group) {
return switch (group.id) {
'id' => RenderType.bar,
'id3' => RenderType.barTargetLine,
'id4' => RenderType.line,
_ => RenderType.scatterPlot,
};
},
configSeriesBar: ConfigSeriesBarT(seriesColor: Colors.blue),
configSeriesBarTargetLine: ConfigSeriesBarTargetLineT(
customColor: (group, data, index) => Colors.amber,
strokeWidthPx: (group, data, index) => 12,
),
configSeriesLine: ConfigSeriesLineT(
seriesColor: Colors.purple,
strokeWidthPxBase: 6,
),
configSeriesScatter: ConfigSeriesScatterT(
seriesColor: Colors.deepOrange,
pointRadiusBase: 16,
),
groupList: [
TimeGroup(
id: 'id',
data: [
TimeData(domain: DateTime(2025, 03, 30), measure: 172),
TimeData(domain: DateTime(2025, 03, 31), measure: 254),
TimeData(domain: DateTime(2025, 04, 1), measure: 362),
TimeData(domain: DateTime(2025, 04, 2), measure: 130),
],
),
TimeGroup(
id: 'id3',
data: [
TimeData(domain: DateTime(2025, 03, 30), measure: 132),
TimeData(domain: DateTime(2025, 03, 31), measure: 284),
TimeData(domain: DateTime(2025, 04, 1), measure: 332),
TimeData(domain: DateTime(2025, 04, 2), measure: 230),
],
),
TimeGroup(
id: 'id4',
data: [
TimeData(domain: DateTime(2025, 03, 30), measure: 132),
TimeData(domain: DateTime(2025, 03, 31), measure: 284),
TimeData(domain: DateTime(2025, 04, 1), measure: 332),
TimeData(domain: DateTime(2025, 04, 2), measure: 230),
],
),
TimeGroup(
id: 'id5',
data: [
TimeData(domain: DateTime(2025, 03, 30), measure: 132),
TimeData(domain: DateTime(2025, 03, 31), measure: 284),
TimeData(domain: DateTime(2025, 04, 1), measure: 332),
TimeData(domain: DateTime(2025, 04, 2), measure: 230),
],
),
],
),
),