AspectRatio(
aspectRatio: 16 / 9,
child: DChartBarO(
groupList: [
OrdinalGroup(
id: 'id',
data: [
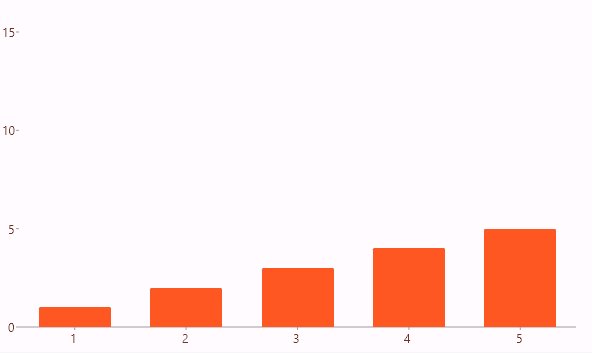
OrdinalData(domain: '1', measure: 1),
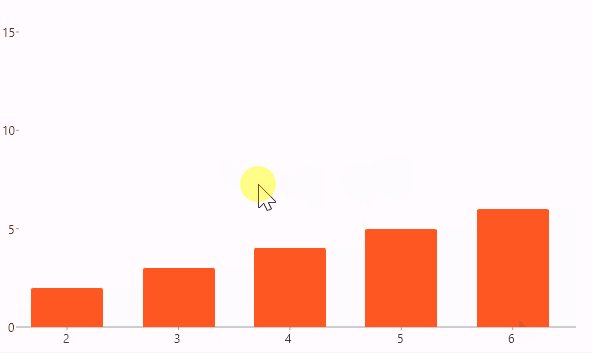
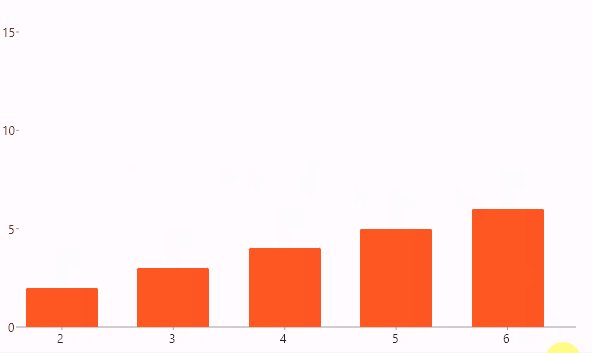
OrdinalData(domain: '2', measure: 2),
OrdinalData(domain: '3', measure: 3),
OrdinalData(domain: '4', measure: 4),
OrdinalData(domain: '5', measure: 5),
OrdinalData(domain: '6', measure: 6),
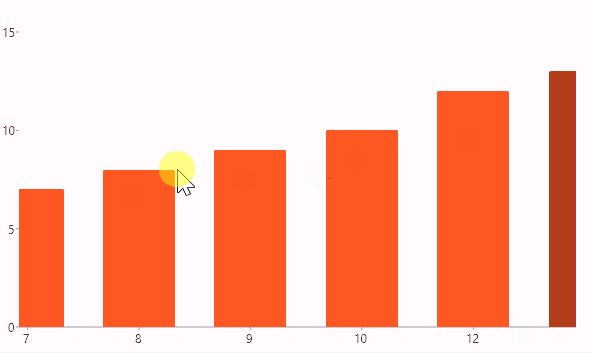
OrdinalData(domain: '7', measure: 7),
OrdinalData(domain: '8', measure: 8),
OrdinalData(domain: '9', measure: 9),
OrdinalData(domain: '10', measure: 10),
OrdinalData(domain: '12', measure: 12),
OrdinalData(domain: '13', measure: 13),
OrdinalData(domain: '14', measure: 14),
],
),
],
domainAxis: DomainAxis(
ordinalViewport: OrdinalViewport('1', 5),
),
measureAxis: const MeasureAxis(
numericViewport: NumericViewport(0, 15),
),
allowSliding: true,
),
),