s1

import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
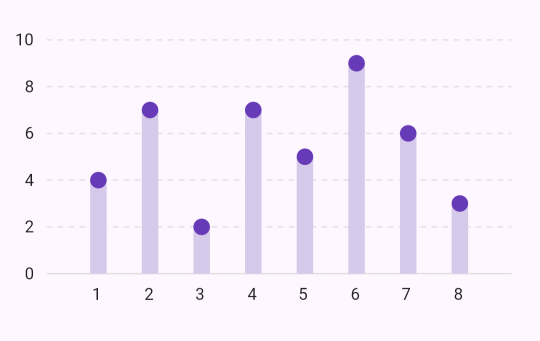
List<NumericData> series1 = [
NumericData(
domain: 1,
measure: 4,
domainUpperBound: 1,
measureUpperBound: 4,
domainLowerBound: 1,
measureLowerBound: 0,
),
NumericData(
domain: 2,
measure: 7,
domainUpperBound: 2,
measureUpperBound: 7,
domainLowerBound: 2,
measureLowerBound: 0,
),
NumericData(
domain: 3,
measure: 2,
domainUpperBound: 3,
measureUpperBound: 2,
domainLowerBound: 3,
measureLowerBound: 0,
),
NumericData(
domain: 4,
measure: 7,
domainUpperBound: 4,
measureUpperBound: 7,
domainLowerBound: 4,
measureLowerBound: 0,
),
NumericData(
domain: 5,
measure: 5,
domainUpperBound: 5,
measureUpperBound: 5,
domainLowerBound: 5,
measureLowerBound: 0,
),
NumericData(
domain: 6,
measure: 9,
domainUpperBound: 6,
measureUpperBound: 9,
domainLowerBound: 6,
measureLowerBound: 0,
),
NumericData(
domain: 7,
measure: 6,
domainUpperBound: 7,
measureUpperBound: 6,
domainLowerBound: 7,
measureLowerBound: 0,
),
NumericData(
domain: 8,
measure: 3,
domainUpperBound: 8,
measureUpperBound: 3,
domainLowerBound: 8,
measureLowerBound: 0,
),
];
AspectRatio(
aspectRatio: 16 / 9,
child: DChartScatterN(
layoutMargin: LayoutMargin(34, 20, 20, 30),
fillColor: (group, numericData, index) {
return Colors.deepPurple;
},
configRenderPoint: const ConfigRenderPoint(
radiusPx: 6,
showComparisonPoint: true,
comparisonSymbolRender: ComparisonSymbolRenderRectangleRange(),
),
measureAxis: MeasureAxis(
numericTickProvider: const NumericTickProvider(
desiredTickCount: 6,
),
tickLength: 0,
useGridLine: true,
gridLineStyle: LineStyle(
color: Colors.grey.shade300,
dashPattern: [4],
),
gapAxisToLabel: 10,
),
domainAxis: DomainAxis(
tickLength: 0,
lineStyle: LineStyle(
color: Colors.grey.shade300,
),
gapAxisToLabel: 10,
tickLabelFormatterN: (domain) {
return domain == 0 || domain == 9 ? '' : domain!.toInt().toString();
},
numericViewport: const NumericViewport(0, 9),
),
groupList: [
NumericGroup(
id: '1',
data: series1,
color: Colors.deepPurple.shade100,
),
],
),
),