b7

import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
List<OrdinalData> series1 = [
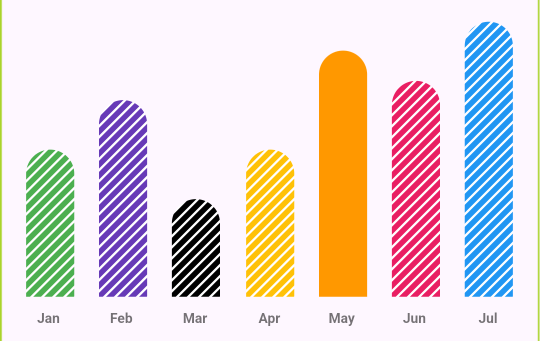
OrdinalData(domain: 'Jan', measure: 15, color: Colors.green),
OrdinalData(domain: 'Feb', measure: 20, color: Colors.deepPurple),
OrdinalData(domain: 'Mar', measure: 10, color: Colors.black),
OrdinalData(domain: 'Apr', measure: 15, color: Colors.amber),
OrdinalData(
domain: 'May', measure: 25, color: Colors.orange, other: 'solid'),
OrdinalData(domain: 'Jun', measure: 22, color: Colors.pink),
OrdinalData(domain: 'Jul', measure: 28, color: Colors.blue),
];
AspectRatio(
aspectRatio: 16 / 9,
child: DChartBarO(
layoutMargin: LayoutMargin(10, 10, 10, 10),
fillColor: (group, ordinalData, index) {
return ordinalData.color;
},
fillPattern: (group, ordinalData, index) {
final other = ordinalData.other ?? '';
return other == 'solid' ? FillPattern.solid : FillPattern.forwarHatch;
},
configRenderBar: ConfigRenderBar(
radius: 30,
),
domainAxis: const DomainAxis(
showLine: false,
tickLength: 0,
gapAxisToLabel: 12,
labelStyle: LabelStyle(
fontSize: 10,
color: Colors.black54,
fontWeight: FontWeight.bold,
),
),
measureAxis: const MeasureAxis(
noRenderSpec: true,
),
groupList: [
OrdinalGroup(
id: '1',
data: series1,
),
],
),
),