p6

import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
List<OrdinalData> ordinalDataList = [
OrdinalData(
domain: 'A',
measure: 60,
color: Colors.blue,
),
OrdinalData(
domain: 'B',
measure: 25,
color: Colors.cyan,
),
OrdinalData(
domain: 'C',
measure: 15,
color: Colors.deepPurple,
),
OrdinalData(
domain: 'D',
measure: 40,
color: Colors.amber,
),
];
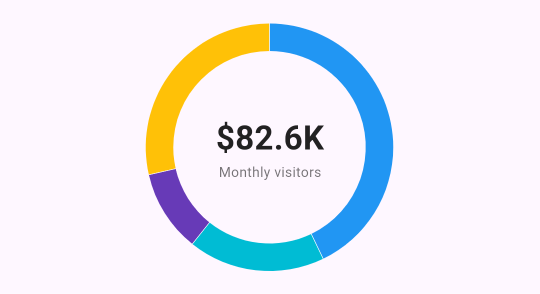
AspectRatio(
aspectRatio: 16 / 9,
child: Stack(
children: [
DChartPieO(
data: ordinalDataList,
customLabel: (ordinalData, index) {
return '${ordinalData.measure}%';
},
configRenderPie: const ConfigRenderPie(
strokeWidthPx: 0,
arcWidth: 20,
),
),
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
NumberFormat.compactCurrency(
symbol: '\$',
).format(82640),
style: const TextStyle(
fontWeight: FontWeight.bold,
fontSize: 24,
color: Colors.black87,
),
),
const Text(
'Monthly visitors',
style: TextStyle(
fontSize: 10,
color: Colors.black54,
),
),
],
),
)
],
),
),