p7

import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
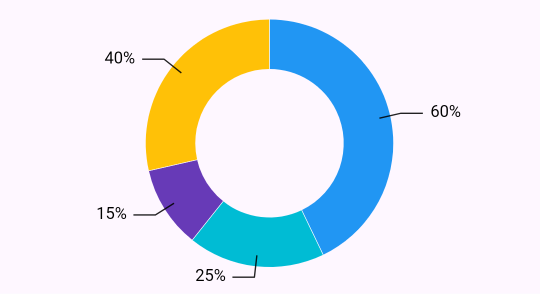
List<OrdinalData> ordinalDataList = [
OrdinalData(
domain: 'A',
measure: 60,
color: Colors.blue,
),
OrdinalData(
domain: 'B',
measure: 25,
color: Colors.cyan,
),
OrdinalData(
domain: 'C',
measure: 15,
color: Colors.deepPurple,
),
OrdinalData(
domain: 'D',
measure: 40,
color: Colors.amber,
),
];
AspectRatio(
aspectRatio: 16 / 9,
child: DChartPieO(
data: ordinalDataList,
customLabel: (ordinalData, index) {
return '${ordinalData.measure}%';
},
configRenderPie: ConfigRenderPie(
strokeWidthPx: 0,
arcWidth: 36,
arcLabelDecorator: ArcLabelDecorator(
labelPosition: ArcLabelPosition.outside,
leaderLineStyle: const ArcLabelLeaderLineStyle(
color: Colors.black87,
length: 16,
thickness: 1,
),
),
),
),
),