import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
class ComboChart extends StatelessWidget {
const ComboChart({super.key});
@override
Widget build(BuildContext context) {
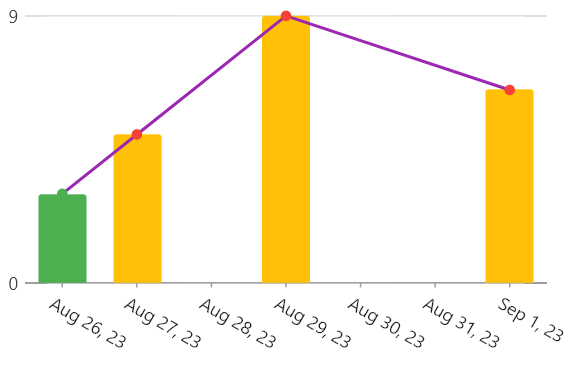
List<TimeData> timeList = [
TimeData(domain: DateTime(2023, 8, 26), measure: 3, color: Colors.green),
TimeData(domain: DateTime(2023, 8, 27), measure: 5),
TimeData(domain: DateTime(2023, 8, 29), measure: 9),
TimeData(domain: DateTime(2023, 9, 1), measure: 6.5),
];
final timeGroup = [
TimeGroup(
id: '1',
chartType: ChartType.bar,
data: timeList,
color: Colors.amber,
),
TimeGroup(
id: '2',
chartType: ChartType.line,
data: timeList,
color: Colors.purple,
),
TimeGroup(
id: '3',
chartType: ChartType.scatterPlot,
data: timeList,
color: Colors.red,
),
];
return AspectRatio(
aspectRatio: 16 / 9,
child: DChartComboT(
fillColor: (group, timeData, index) {
return timeData.color ?? group.color;
},
domainAxis: DomainAxis(
minimumPaddingBetweenLabels: -8,
labelRotation: 30,
labelFormatterT: (dateTime) {
return DateFormat('MMM d, yy').format(dateTime);
},
),
groupList: timeGroup,
),
);
}
}