import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
class ScatterChart extends StatelessWidget {
const ScatterChart({super.key});
@override
Widget build(BuildContext context) {
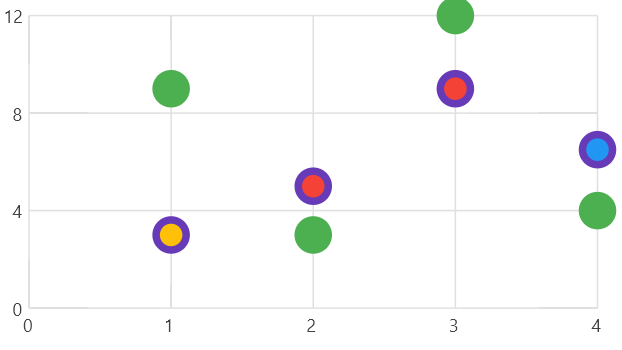
List<NumericData> numericDataList = [
NumericData(domain: 1, measure: 3, color: Colors.amber),
NumericData(domain: 2, measure: 5),
NumericData(domain: 3, measure: 9),
NumericData(domain: 4, measure: 6.5, color: Colors.blue),
];
List<NumericData> numericDataList2 = [
NumericData(domain: 1, measure: 9),
NumericData(domain: 2, measure: 3),
NumericData(domain: 3, measure: 12),
NumericData(domain: 4, measure: 4),
];
return AspectRatio(
aspectRatio: 16 / 9,
child: DChartScatterN(
configRenderPoint: ConfigRenderPoint(
radiusPx: 10,
strokeWidthPx: 5,
symbolRender: SymbolRenderCircle(),
),
fillColor: (group, numericData, index) {
if (group.id == 'id') {
return numericData.color ?? Colors.red;
}
},
flipVertical: false,
groupList: [
NumericGroup(
id: 'id',
data: numericDataList,
),
NumericGroup(
id: 'id2',
data: numericDataList2,
),
],
),
);
}
}