import 'dart:math';
import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
class PieChart extends StatelessWidget {
const PieChart({super.key});
@override
Widget build(BuildContext context) {
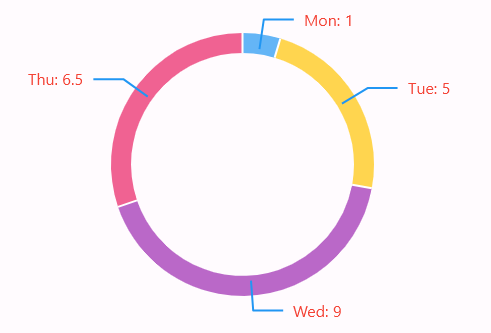
List<OrdinalData> ordinalDataList = [
OrdinalData(domain: 'Mon', measure: 1, color: Colors.blue[300]),
OrdinalData(domain: 'Tue', measure: 5, color: Colors.amber[300]),
OrdinalData(domain: 'Wed', measure: 9, color: Colors.purple[300]),
OrdinalData(domain: 'Thu', measure: 6.5, color: Colors.pink[300]),
];
return AspectRatio(
aspectRatio: 16 / 9,
child: DChartPieO(
data: ordinalDataList,
customLabel: (ordinalData, index) {
return "${ordinalData.domain}: ${ordinalData.measure}";
},
configRenderPie: ConfigRenderPie(
arcLabelDecorator: ArcLabelDecorator(
labelPosition: ArcLabelPosition.auto,
insideLabelStyle: const LabelStyle(
color: Colors.black,
fontSize: 18,
),
outsideLabelStyle: const LabelStyle(
color: Colors.red,
fontSize: 16,
),
labelPadding: 10,
leaderLineStyle: const ArcLabelLeaderLineStyle(
color: Colors.blue,
length: 30,
thickness: 2,
),
showLeaderLines: true,
),
arcLength: 2 * pi,
arcWidth: 20,
startAngle: -pi / 2,
strokeWidthPx: 2,
),
),
);
}
}