l2

import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
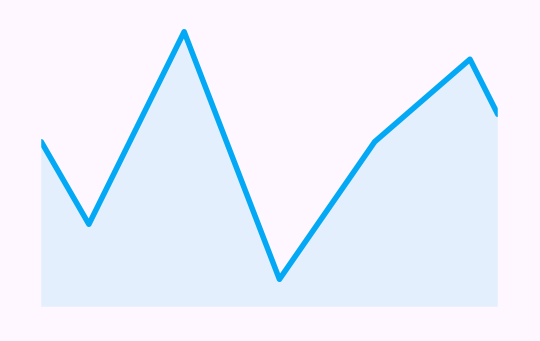
List<TimeData> data = [
TimeData(domain: DateTime(2023, 10, 1, 12), measure: 6),
TimeData(domain: DateTime(2023, 10, 2), measure: 3),
TimeData(domain: DateTime(2023, 10, 3), measure: 10),
TimeData(domain: DateTime(2023, 10, 4), measure: 1),
TimeData(domain: DateTime(2023, 10, 5), measure: 6),
TimeData(domain: DateTime(2023, 10, 6), measure: 9),
TimeData(domain: DateTime(2023, 10, 6, 7), measure: 7),
];
AspectRatio(
aspectRatio: 16 / 9,
child: DChartLineT(
layoutMargin: LayoutMargin(30, 10, 30, 10),
domainAxis: DomainAxis(
showLine: false,
tickLength: 0,
tickLabelFormatterT: (domain) {
return DateFormat('dd MMM').format(domain);
},
),
measureAxis: const MeasureAxis(
numericTickProvider: NumericTickProvider(
desiredTickCount: 6,
),
labelStyle: LabelStyle(
fontSize: 0,
),
useGridLine: true,
gridLineStyle: LineStyle(
dashPattern: [5],
),
),
groupList: [
TimeGroup(
id: '1',
data: data,
),
],
),
),