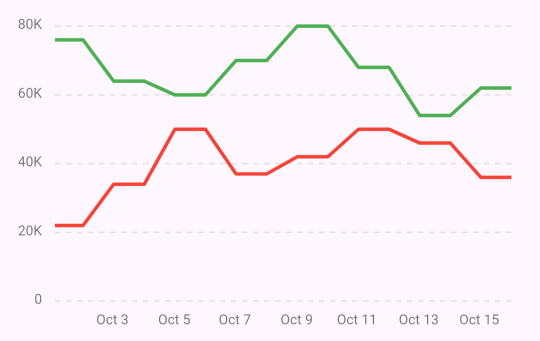
List<TimeData> series1 = [
TimeData(domain: DateTime(2023, 10, 1, 2), measure: 76000),
TimeData(domain: DateTime(2023, 10, 2), measure: 76000),
TimeData(domain: DateTime(2023, 10, 3), measure: 64000),
TimeData(domain: DateTime(2023, 10, 4), measure: 64000),
TimeData(domain: DateTime(2023, 10, 5), measure: 60000),
TimeData(domain: DateTime(2023, 10, 6), measure: 60000),
TimeData(domain: DateTime(2023, 10, 7), measure: 70000),
TimeData(domain: DateTime(2023, 10, 8), measure: 70000),
TimeData(domain: DateTime(2023, 10, 9), measure: 80000),
TimeData(domain: DateTime(2023, 10, 10), measure: 80000),
TimeData(domain: DateTime(2023, 10, 11), measure: 68000),
TimeData(domain: DateTime(2023, 10, 12), measure: 68000),
TimeData(domain: DateTime(2023, 10, 13), measure: 54000),
TimeData(domain: DateTime(2023, 10, 14), measure: 54000),
TimeData(domain: DateTime(2023, 10, 15), measure: 62000),
TimeData(domain: DateTime(2023, 10, 16), measure: 62000),
];
List<TimeData> series2 = [
TimeData(domain: DateTime(2023, 10, 1, 2), measure: 22000),
TimeData(domain: DateTime(2023, 10, 2), measure: 22000),
TimeData(domain: DateTime(2023, 10, 3), measure: 34000),
TimeData(domain: DateTime(2023, 10, 4), measure: 34000),
TimeData(domain: DateTime(2023, 10, 5), measure: 50000),
TimeData(domain: DateTime(2023, 10, 6), measure: 50000),
TimeData(domain: DateTime(2023, 10, 7), measure: 37000),
TimeData(domain: DateTime(2023, 10, 8), measure: 37000),
TimeData(domain: DateTime(2023, 10, 9), measure: 42000),
TimeData(domain: DateTime(2023, 10, 10), measure: 42000),
TimeData(domain: DateTime(2023, 10, 11), measure: 50000),
TimeData(domain: DateTime(2023, 10, 12), measure: 50000),
TimeData(domain: DateTime(2023, 10, 13), measure: 46000),
TimeData(domain: DateTime(2023, 10, 14), measure: 46000),
TimeData(domain: DateTime(2023, 10, 15), measure: 36000),
TimeData(domain: DateTime(2023, 10, 16), measure: 36000),
];