l3

import 'package:d_chart/d_chart.dart';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
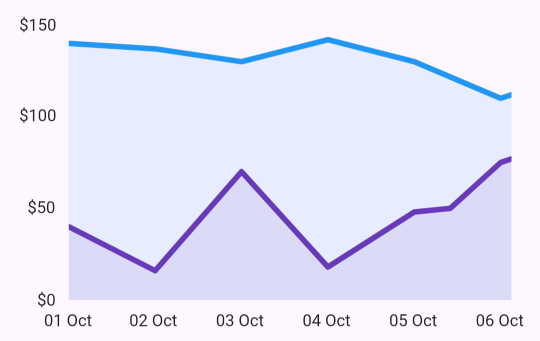
List<TimeData> series1 = [
TimeData(domain: DateTime(2023, 10, 1), measure: 140),
TimeData(domain: DateTime(2023, 10, 2), measure: 137),
TimeData(domain: DateTime(2023, 10, 3), measure: 130),
TimeData(domain: DateTime(2023, 10, 4), measure: 142),
TimeData(domain: DateTime(2023, 10, 5), measure: 130),
TimeData(domain: DateTime(2023, 10, 6), measure: 110),
TimeData(domain: DateTime(2023, 10, 6, 3), measure: 112),
];
List<TimeData> series2 = [
TimeData(domain: DateTime(2023, 10, 1), measure: 40),
TimeData(domain: DateTime(2023, 10, 2), measure: 16),
TimeData(domain: DateTime(2023, 10, 3), measure: 70),
TimeData(domain: DateTime(2023, 10, 4), measure: 18),
TimeData(domain: DateTime(2023, 10, 5), measure: 48),
TimeData(domain: DateTime(2023, 10, 5, 10), measure: 50),
TimeData(domain: DateTime(2023, 10, 6), measure: 75),
TimeData(domain: DateTime(2023, 10, 6, 3), measure: 77),
];
AspectRatio(
aspectRatio: 16 / 9,
child: DChartLineT(
configRenderLine: ConfigRenderLine(
includeArea: true,
areaOpacity: 0.1,
strokeWidthPx: 4,
roundEndCaps: true,
),
layoutMargin: LayoutMargin(50, 10, 20, 10),
domainAxis: DomainAxis(
showLine: false,
tickLength: 0,
gapAxisToLabel: 10,
tickLabelFormatterT: (domain) {
return DateFormat('dd MMM').format(domain);
},
),
measureAxis: MeasureAxis(
tickLength: 0,
gapAxisToLabel: 10,
tickLabelFormatter: (measure) {
return NumberFormat.compactCurrency(
symbol: '\$',
decimalDigits: 0,
).format(measure);
},
),
groupList: [
TimeGroup(
id: '1',
data: series1,
color: Colors.blue,
),
TimeGroup(
id: '2',
data: series2,
color: Colors.deepPurple,
),
],
),
),