AspectRatio(
aspectRatio: 16 / 9,
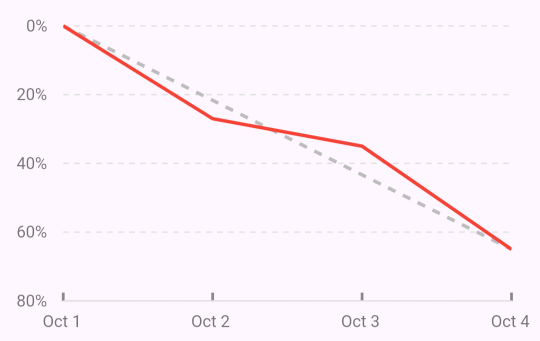
child: DChartLineT(
flipVertical: true,
dashPattern: (group, timeData, index) {
if (group.id == '1') return [6];
return [];
},
configRenderLine: ConfigRenderLine(
strokeWidthPx: 2.5,
),
layoutMargin: LayoutMargin(46, 10, 20, 10),
domainAxis: DomainAxis(
lineStyle: LineStyle(
color: Colors.grey.shade300,
),
tickLength: -6,
tickLineStyle: const LineStyle(
color: Colors.black45,
thickness: 2,
),
gapAxisToLabel: 10,
tickLabelFormatterT: (domain) {
return DateFormat('MMM d').format(domain);
},
labelStyle: const LabelStyle(
color: Colors.black54,
),
),
measureAxis: MeasureAxis(
useGridLine: true,
gridLineStyle: LineStyle(
color: Colors.grey.shade300,
dashPattern: [4],
),
numericTickProvider: const NumericTickProvider(
desiredTickCount: 5,
),
tickLength: 0,
gapAxisToLabel: 12,
tickLabelFormatter: (measure) {
return '${measure!.toInt()}%';
},
labelStyle: const LabelStyle(
color: Colors.black54,
),
),
groupList: [
TimeGroup(
id: '1',
data: series1,
color: Colors.grey.shade400,
),
TimeGroup(
id: '2',
data: series2,
color: Colors.red,
),
],
),
),